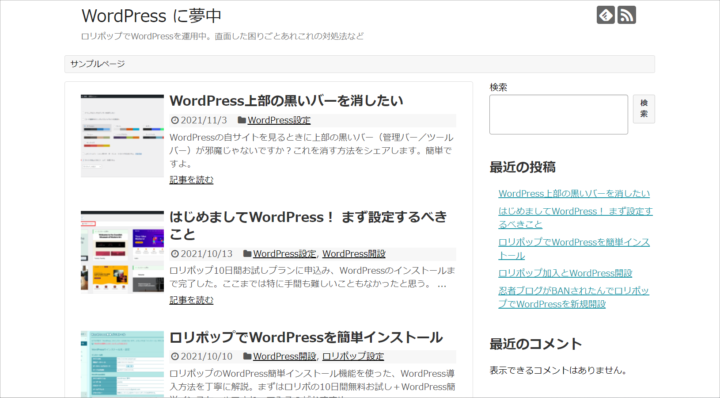
このサイトでは、名前の通りめちゃくちゃシンプルな「Simplicity2」というテーマを使っている。なにも手を加えないと、ご覧のようなシンプルさというか、素朴というか、地味というか。

この骨子をもとに、コツコツと自分の好みでカスタマイズしていけるのが、Simplicity2 の特長であり、沼への第一歩でもある(笑)。
ヘッダー画像を追加
まず最初にヘッダー画像を追加してみる。ヘッダー画像、どれにしようか色々選んでいると、あっという間に1時間ほど経過してしまったり。やっぱり沼への第一歩ですわ。
用意する画像は、Simplicity2テーマで設定されているサイトのサイズに合わせて、幅が1070ピクセルのものがよい。高さは自由。
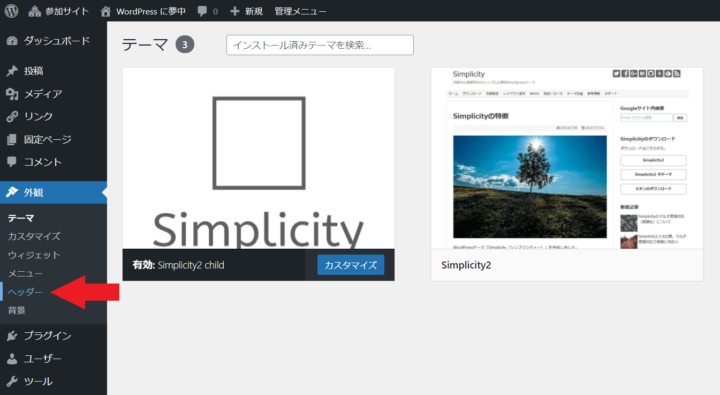
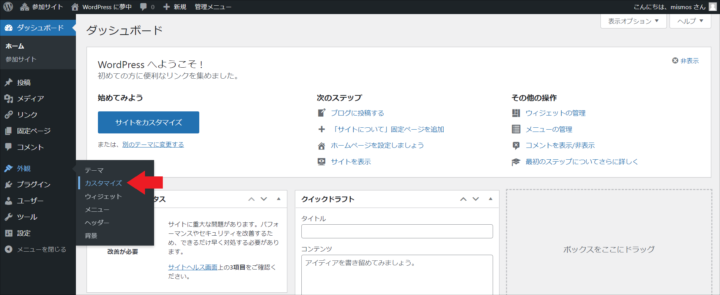
ヘッダーにする画像が用意できたら、ダッシュボードメニューの 外観 → ヘッダーをクリック。
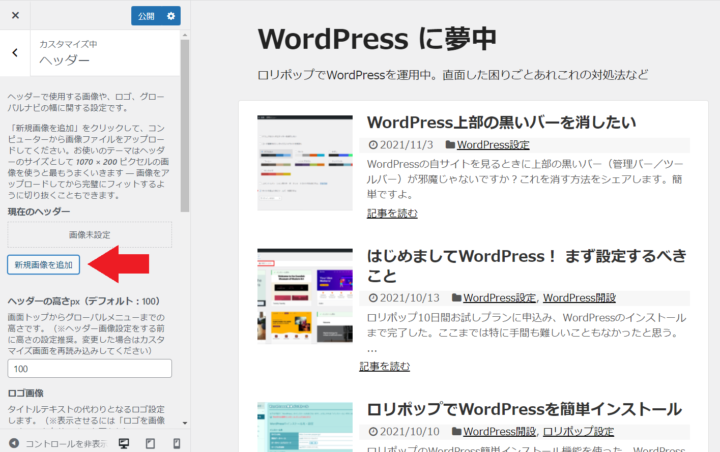
新規画像を追加 ボタンが表示されるので、そこをクリック。
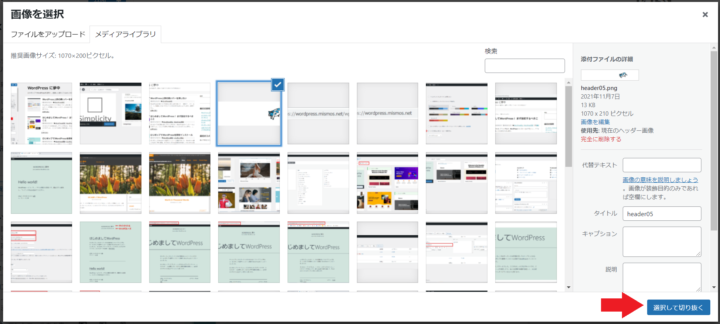
メディアライブラリが表示されるので、そこから選択、もしくは、用意したヘッダー画像をアップロードする。
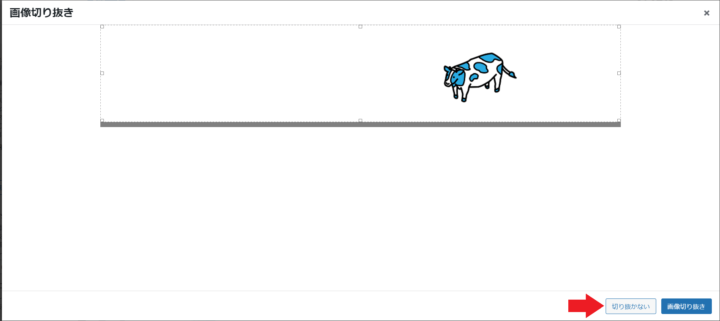
画像選択ができたら、右下の 選択して切り抜く ボタンをクリック。
横幅1070ピクセルの画像を用意すれば、横幅はぴったりになっているはず。
縦方向のサイズはこの後、数値を入力して調整するので、ここでは右下の 切り抜かない ボタンをクリック。
ヘッダーの高さpx(デフォルト:100)の枠に、用意したヘッダー画像の高さを入力する。
ここでは用意したヘッダー画像の高さが210ピクセルなので、枠に 210 と入力した。
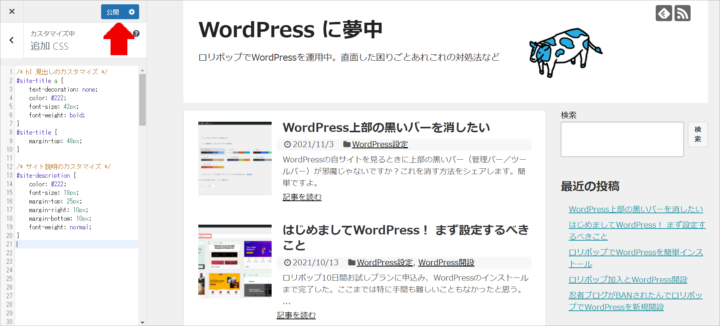
最後に 公開 ボタンをクリックして変更内容を確定させる。
サイトタイトルのフォントサイズや位置を調整する
ヘッダー画像が変更できたので、ついでにヘッダー画像の上に表示されるサイトタイトルとキャッチフレーズの見た目も調整するため、フォントサイズと表示位置を新たに指定した。
初期デザインではサイトのタイトルとキャッチフレーズが、左上に詰まり過ぎているように見えるので、上下に少しスペースを設けた。またフォントサイズを大きく、キャッチフレーズの文字色もサイトタイトルと同じに変更した。

フォントサイズ等の調整はCSSで設定する。CSSについては、ある程度勉強が必要になるので、そこはがんばって。
ただ、Simplicity2テーマはユーザーが多く、様々なカスタマイズ方法、サンプルCSSがWEBで公開されているので、それらを参考にして、コピー&ペーストだけでも結構なんとかなってしまったりもする。
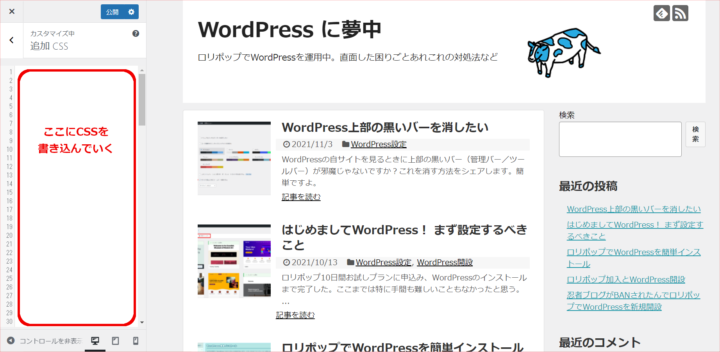
左側メニューの一番下、追加CSS をクリック。
追加CSSを入力する欄が出るので、そこに必要なCSSコードを書き込んでいく。
リアルタイムでプレビューが表示されるのでわかりやすい。
今回は下記のコードを書き込んだ。
/* 見出しのカスタマイズ */
#site-title a {
text-decoration: none;
color: #222;
font-size: 42px;
font-weight: bold;
}
#site-title {
margin-top: 48px;
}
/* サイト説明のカスタマイズ */
#site-description {
color: #222;
font-size: 18px;
margin-top: 25px;
margin-right: 10px;
margin-bottom: 10px;
font-weight: normal;
}サンプルページの削除
WordPressには初めからサンプルページが用意されている。投稿文のサンプルページ「Hello World!」はすぐに削除して、実際の記事を投稿しはじめると思うが、固定ページのサンプルページはそのままにしてしまいがち。プロフィール等の固定ページを作成しないのであれば、こちらのサンプルもいったん削除しておこう。
WordPressのテーマも、固定ページ有きでデザインされているものが多く、このSimplicity2も固定ページのサンプルを削除しないと、トップページに不要なバーが入ってしまう。

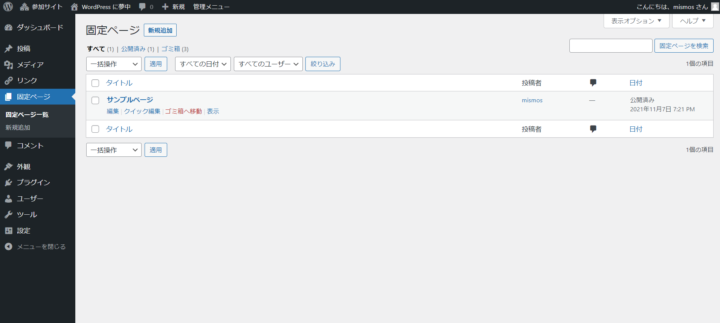
このサンプルページを削除するには、投稿記事の削除同様に、ダッシュボードメニューの 固定ページ → 固定ページ一覧 を開く。消したい投稿タイトルにカーソルを合わせ、ゴミ箱に移動 をクリック。

これでサンプルページの削除は完了。サイトの見た目もすっきりした。