WordPress + Simplicity2テーマ で Font Awesome を使おうと思ったところ、アイコンが表示されない。
試行錯誤したところ、以下の条件でうまくアイコン表示ができるようになったので、シェアしておく。
各自の設定や条件によるだろうから、同じ方法で表示できるとは限らないが、どんぴしゃではまればいけるかも。また、同じように Font Awesome でアイコン表示がうまくいかない人へのヒントになれば。
Font Awesome のコードはピクセルラボから取得
Simplicity2 では最初から Font Awesome が使える作りになっているため、ユーザーがプラグインを用意したり、新たにコードを書き込む等の準備をすることなく、Font Awesome のコードを貼り付けるだけでアイコンが表示されるはずなのである。
で、試しに本文に挿入してみるも・・・
↑ 表示できない。□ または空白のままになってしまう。
ここには、Font Awesome公式サイトからコピーしてきた
<i class=”fa-solid fa-child”></i>
というコードが入っている。
しかしこのコードを、PIXEL LAB(ピクセルラボ)という個人の方のサイトからコピーしてくると・・・
↑ 表示できた!!!!
↑ 大きくしてみた!!!!(笑)
↑ 色も変えてみた!楽しーーー!!!(笑)
バージョンの違いのせい?
実は個人の方のサイト、PIXEL LAB(ピクセルラボ)からコピーしてきたコードは次の通り。
<i class=”fa fa-child”></i>
公式からコピーしたものと比べると、「fa-solid」か「fa」のみかの違いがある。
なぜ「fa」なら表示ができるのか?詳しく説明はできないが、多分、Simplicity2で設定しているバージョンと、Font Awesome最新バージョンとのズレがあるせいかな?と。
いずれにせよ、公式からコピーしてきたコードでも「fa-solid」を「fa」に変えてやるだけでアイコンが表示できるようになる。
ただ、アイコン一覧を見るにしろ、サイズの指定をするにしろ、公式よりも PIXEL LAB(ピクセルラボ)の方が使い勝手が良いので、当面はこちらを利用させていただくつもりだ。
また、 Font Awesomeアイコン一覧というサイトは他にも多くあり、中には「<i class=”fab fa-child”></i>」というように「fab」を返すコードもある。これもまた「fab」を「fa」に変えればアイコンは表示できる。
大きさを変える
Font Awesome はアイコンコードに数文字足すだけで、簡単に大きさや色を変えられるのも便利な点だ。
サイズ変更は、6種類から指定できる。以下のコードを末尾に書き足すだけ。
| コード | fa-xs | fa-lg | fa-2x | fa-3x | fa-4x | fa-5x |
| 大きさ | 0.75倍 | 1.33倍 | 2倍 | 3倍 | 5倍 | 7倍 |
色を変える
サイズ変更と同様に色も末尾に「style=”color: ○○○○;”」と数文字足すだけで変更できる。
・・・3倍して色をライムグリーンにした時<i class=”fa fa-android fa-3x” style=”color: limegreen;”></i>
ただし、色に関して気を付けなければならないのは、「#FFA500」のような16進数カラーコードは使えないため、必ず「orange」のようなカラーネームで指定すること。
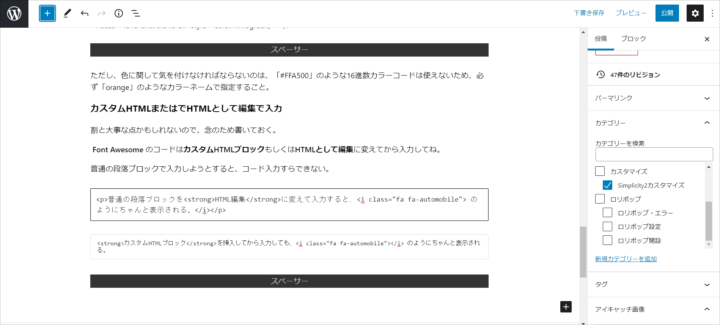
カスタムHTMLまたはHTMLとして編集で入力
割と大事な点かもしれないので、念のため書いておく。
Font Awesome のコードはカスタムHTMLブロックもしくはHTMLとして編集に変えてから入力してね。
普通の段落ブロックで入力しようとすると、コード入力すらできない。
普通の段落ブロックをHTML編集に変えて入力すると、 のようにちゃんと表示される。
カスタムHTMLブロックを挿入してから入力しても、 のようにちゃんと表示される。