テーマはSimplicity2を使っている。このメインブロックの幅をもう少し広げたく、カスタマイズした。

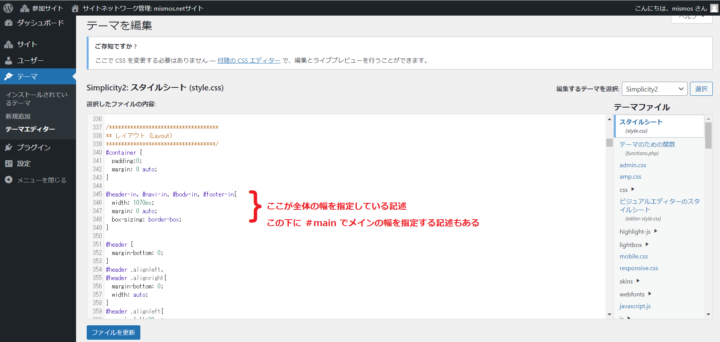
ダッシュボードのテーマ テーマエディターから、右上の「編集するテーマを選択」欄で「Simplicity2」(子テーマのSimplicity2 childではなく、親テーマのSimplicity2です)を選び選択
まずは元となるSimplicity2の親テーマを見て、現在指定されている全体の幅、メインの幅、ID名などを確認する。

#header-in, #navi-in, #body-in, #footer-in{
width: 1070px;
margin: 0 auto;
box-sizing: border-box;
}
#main {
float: left;
box-sizing: border-box;
width: 740px;
padding: 20px 29px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
margin-bottom: 30px;
position: relative;
}全体の幅は1070px、メインの幅は740pxに設定されていることがわかる。
そこで、メインの幅をプラス80px広くしたい場合は、全体とメインに80pxずつ足して、全体幅を1150pxに、メインの幅を820pxに変える。
この追加CSSはSimplicity2の子テーマに記述していく。同じ画面で右上の編集するテーマを選択で、Simplicity2 childを開いて記述していっても良いが、複数ブログを同じSimplicity2テーマで運用する場合、各サイトの管理画面から追加CSSを記述した方が後々便利なので、そちらの手順を紹介する。
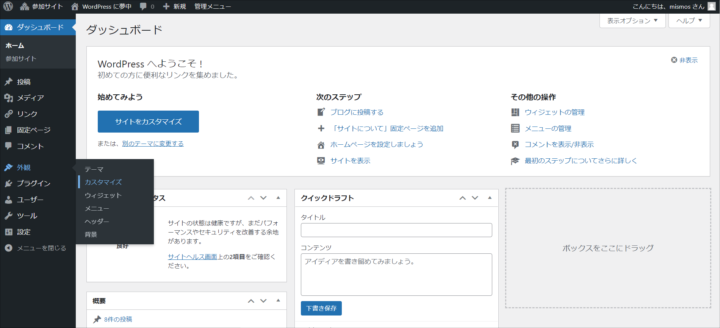
ダッシュボード 外観 カスタマイズ

左サイドメニューの下の方追加 CSSをクリック。

すると左側に追加CSSが記述できるスペースが出るので、そこで先ほど確認したID名で、変更したい幅の値を記述していく。
この時、下部にあるPC、タブレット端末、スマートフォンを表すアイコンのうち、PCが選択されていることを確認し、最後に上部の公開をクリック。

これでメインの幅が広くなった。
