Simplicity2テーマはユーザーが多く、様々なユーザーが色とりどりのサイトデザインにカスタマイズして使っている。
そして、そのデザインをサンプルとして、カスタマイズしたCSSを紹介している方も多く、コードをコピペするだけで、自分のサイトにもそのデザインを取り入れることができる便利なテーマだ。
が、慣れない方にとっては、コピーしたコードをどこにペースト(貼り付け)すればいいのかわからない。ということもあるかと思い、追加CSSをペーストする場所について詳しく解説しておく。
追加CSSを貼り付ける場所は、次の手順で開いていく。
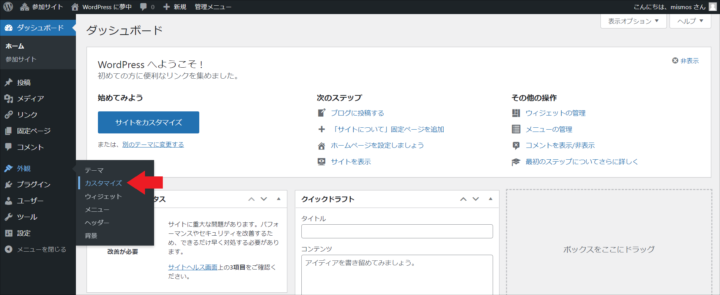
ダッシュボード 外観 カスタマイズ 追加CSS
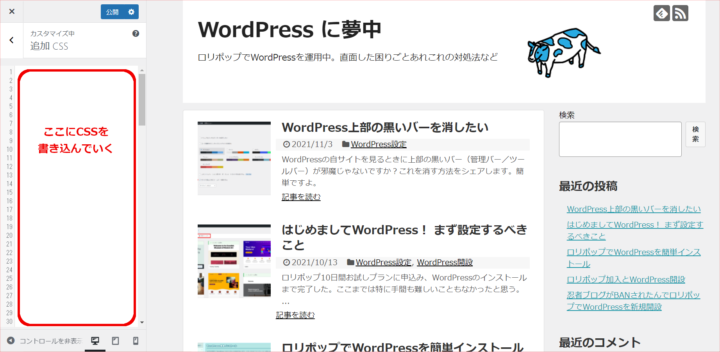
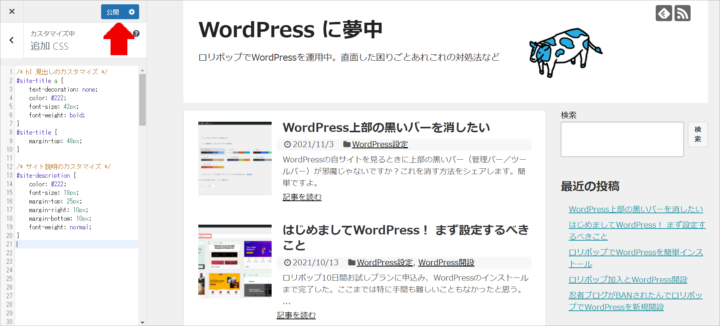
上記の順で開いていくと、左側に追加CSSを入力する欄が表示されるので、コピーしたサンプルコードはここに貼り付けて、最後に上の公開をクリックして保存する。
これで追加CSSの書き込みは完了。
自身のサイトで取り入れようとしたカスタマイズができているか、確認してみよう。条件によっては、思ったように表示されないこともあるので、その際はCSSコードを見直し&手直ししてみたり、他のサンプルコードを貼り付けるなどを試してみよう。