わしの若いころはのぅ、メニューの前にアイコンを付けたいときは、フリー素材のアイコンセットみたいのをダウンロードして、その中から使いたい画像ファイルをサーバーにアップロード、backgroundプロパティなんぞを使って装飾しておったものじゃ。
↓こんな感じの使い方。
menutitle {
padding-left: 30px;
line-height: 30px;
background: url(../images/icon01.png) no-repeat;
}
それが今ではフォントとして手軽に使えるとな?!ってことで、 Font Awesome を使いたおすぞ!と意気込み、とりあえず表示させられうようになった(Font Awesome 使用の覚書き)。
ではこれをサイドバーウィジェットのメニューにアイコンを表示させようと思ったら、これまたよくわからず。
Simplicity2でいじる場所
このサイトではSimplicity2テーマを使用している。なので、「Font Awesome Simplicity2 ウィジェット」で検索するも、解説サイトの「ここにこう入力してください」の説明の「ここ」からしてわからない。あなたの入力している画面、そこどこ??(笑)
WordPressのバージョンも、Simplicity2テーマのバージョンも日進月歩光陰矢の如しの進化で、少し前に書かれた解説では全然わからない。ってことで、今、わたしの環境では、下図の場所からカスタマイズが可能であったことをシェアしておく。
サイドバーウィジェットのカスタマイズができる画面は2箇所。どちらか好みの画面で入力をすすめる。
プレビューなし
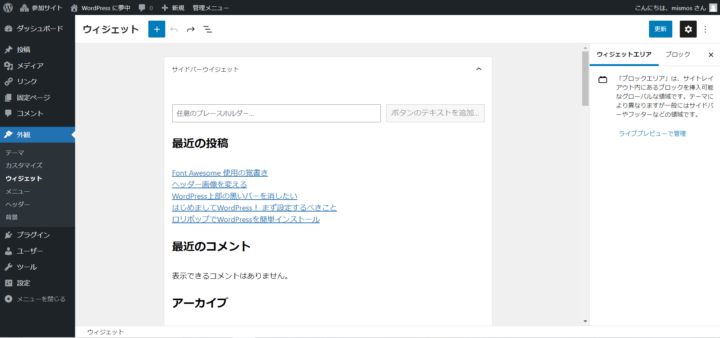
まずはWordPress管理メニューの
外観 ウィジェット
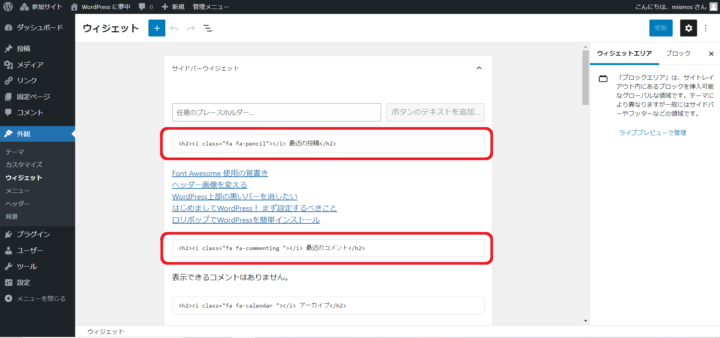
ここで「最近の投稿」や「最近のコメント」など、タイトルの前にアイコンを表示させたいブロックを、カスタムHTMLブロックに変換し、コードを記入していく。
<h2><i class="fa fa-pencil"></i> 最近の投稿</h2>書き込みが終わったら右上の 更新 をクリックして完了。
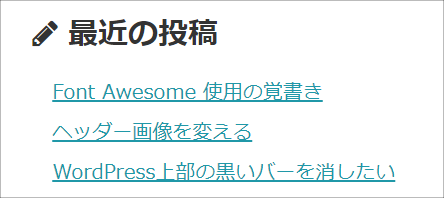
これでサイドメニューのタイトル、最近の投稿の前には鉛筆アイコンがついた。
プレビューあり
もう一つの入力画面は
外観 カスタマイズ ウィジェット サイドバーウィジェット
の手順で開く、左側に入力窓が、右側にプレビューが表示される画面となる。
左側で入力した項目がすぐ右側のプレビューに反映されるので、その場で確認しながら入力できる。
ここでもプレビューなし同様に「最近の投稿」や「最近のコメント」など、タイトルの前にアイコンを表示させたいブロックをカスタムHTMLブロックに変換し、コードを記入していく。
<h2><i class="fa fa-pencil"></i> 最近の投稿</h2>書き込みが終わったら左上の公開 をクリックして完了。