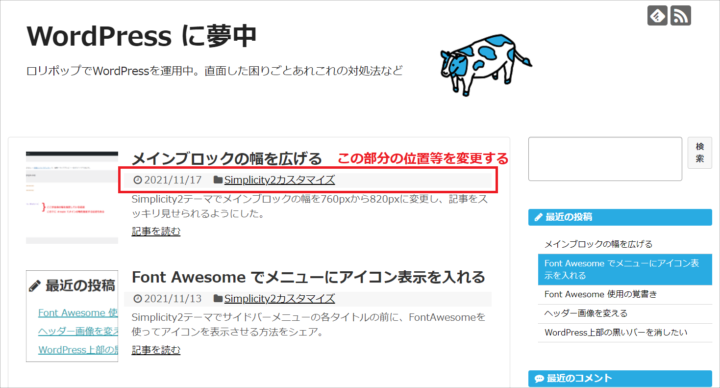
ブログカードとは、ブログに掲載したい記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式のことで、Simplicity2テーマではホーム画面に自動的に投稿記事のブログカードが作成される。
手間いらずではあるのだが、その日付が表示されている場所や、カテゴリーの表記が少しごちゃついて見えてしまうので、今回は日付位置の変更およびカテゴリー表記の削除をして、スッキリしたデザインに変えた。

変更後のデザインがこちら

Simplicity2テーマのデザインを変更する時には、これまでは追加CSSにコードをコピペするだけでよかったが、今回は構造をいじるので、作業も少々複雑になる。
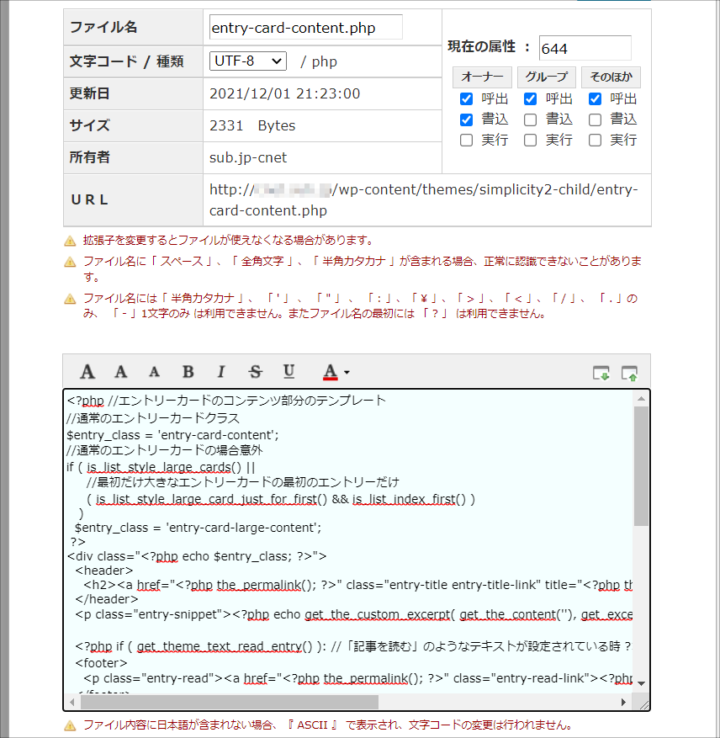
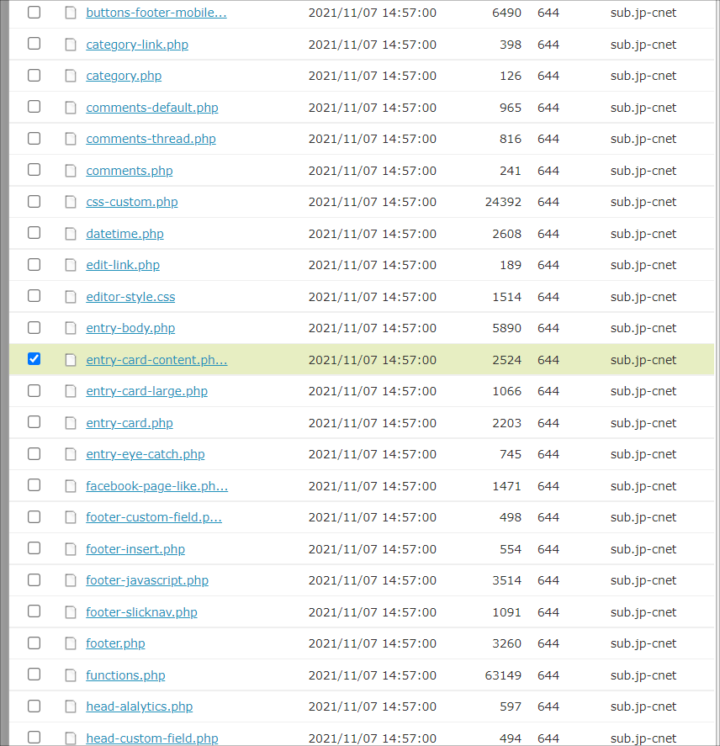
まず、ホーム画面のブログカードを表示させるためのコードは、Simplicity2親テーマの中にある「entry-card-content.php」ファイルに書かれているので、ここを編集するのだが、親テーマを直接触るのはおすすめできないので、まずはこのファイルを子テーマにコピーする。
ファイルのコピーは慣れていればFFFTPなどを使用して行うのが早い。が、よくわからないという方のために、ここではロリポップ!FTPを使ったファイルコピーの手順を記しておく。
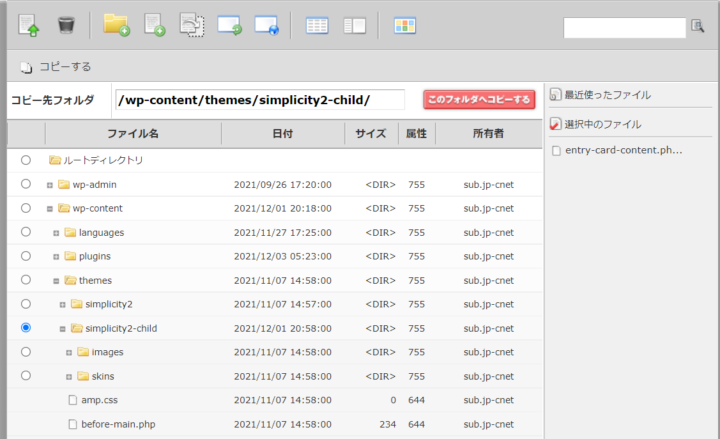
ロリポップ!FTPでファイルをコピーする
ファイルをコピーするフォルダを訊かれるので、wp-content → themes と進んで行き、simplicity2-childフォルダを選択する。
コピー先フォルダが、/wp-content/themes/simplicity2-child/ となっていることを確認してこのフォルダへコピーするをクリック。
entry-card-content.phpファイルを編集する
準備ができたら、Simplicity2子テーマフォルダ内にコピーした entry-card-content.phpファイル を開き、コードを入力していく。

例えば投稿日の表示は、以下のようなコードで制御されている。
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span>
<span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; //is_create_date_visible?>やる気&興味がある方は、プログラミング言語PHPを勉強してみたり、どこをどういじったら表示が変わるのかなどを試行錯誤してみるのも面白いと思う。
が、そんなのは面倒。さくっと最初に表示したサンプルのように、日付の位置や装飾が変わればOKよ!という方は、下記のコードをまるっとコピーして、そのまま entry-card-content.phpファイル に貼り付ければヨシッ!
その後、追加CSSで体裁を整えるだけで完成だ。
<?php //エントリーカードのコンテンツ部分のテンプレート
//通常のエントリーカードクラス
$entry_class = 'entry-card-content';
//通常のエントリーカードの場合意外
if ( is_list_style_large_cards() ||
//最初だけ大きなエントリーカードの最初のエントリーだけ
( is_list_style_large_card_just_for_first() && is_list_index_first() )
)
$entry_class = 'entry-card-large-content';
?>
<div class="<?php echo $entry_class; ?>">
<header>
<h2><a href="<?php the_permalink(); ?>" class="entry-title entry-title-link" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
</header>
<p class="entry-snippet"><?php echo get_the_custom_excerpt( get_the_content(''), get_excerpt_length() ); //カスタマイズで指定した文字の長さだけ本文抜粋?></p>
<?php if ( get_theme_text_read_entry() ): //「記事を読む」のようなテキストが設定されている時 ?>
<footer>
<p class="entry-read"><a href="<?php the_permalink(); ?>" class="entry-read-link"><?php echo get_theme_text_read_entry(); //記事を読む ?></a></p>
</footer>
<p class="post-meta">
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; //is_create_date_visible?>
<?php //インデクスにタグを表示したい場合コメントアウト
//the_tags( '<span class="tag"><span class="fa fa-tags fa-fw"></span>', ', ', '</span>'); ?>
<?php //コメント数を表示するか
//var_dump(get_comment_open());
if ( is_comments_visible() && is_list_comment_count_visible() && is_comment_open() ):
$comment_count_anchor = ( get_comments_number() > 0 ) ? '#comments' : '#reply-title'; ?>
<span class="comments">
<span class="fa fa-comment"></span>
<span class="comment-count">
<a href="<?php echo get_the_permalink() . $comment_count_anchor; ?>" class="comment-count-link"><?php echo get_comments_number(); ?></a>
</span>
</span>
<?php endif ?>
</p><!-- /.post-meta -->
<?php endif; ?>
</div><!-- /.entry-card-content -->追加CSSを書き加えて日付の装飾を完成させる
最後に追加CSSを編集して、日付を右寄せにしてフォントを少し小さくする。ついでにタイトルのフォントサイズも少し小さめに変え、背景に画像を挿入した。
追加CSSの入力画面がわからない方はこちら「追加CSSってどこに入力すればいいの?」を参照。
以下のCSSコードを追加CSS入力画面にコピペする。
ただし、見出しに背景画像を入れる場合は、お好きな画像をまずはメディアライブラリにアップロードし、「 background-image:url(ここにURL); 」の部分のURL(もしくはルートディレクトリ)に書き換えることをお忘れなく。
/* トップページブログカードの日付を右寄せにする */
.entry .post-meta {
text-align: right;
margin: 7px auto;
background-color: #ffffff;
font-size: 14px;
}
/* トップページブログカードの日付を右寄せにするここまで */
/* トップページブログカードのタイトルに背景を入れる */
.entry h2 a {
color: #333;
font-size: 22px;
text-decoration: none;
font-weight: bold;
background-image:url(/wp-content/uploads/sites/3/2021/12/underlinelong.png);
background-repeat: no-repeat;
background-position: 0% 90%;
}
/* トップページブログカードのタイトルに背景を入れるここまで */



コメント
参考になりました。